understanding digital
Website Development
Checklist
Years of field experience have led to battle-tested and finely-honed procedures in the design and development process. That is why we can guide our clients and create responsive...
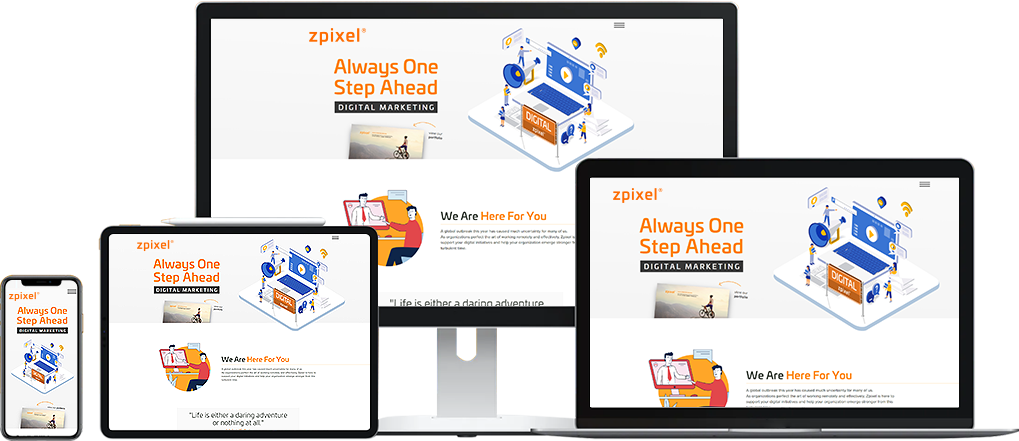
Designing for Web: RWD vs AWD
First, let us understand how the two designs work: Responsive design (RWD) alters your website layout to adapt to screens of different resolutions through breakpoints in CSS.
Designing for Mobile
Banners
We view these devices of differing screen sizes from different distances and this affects the optimal size of the elements in the banners e.g. fonts, call-to-action (CTA) buttons...
Pixel Density, Mobile Resolution, Pixels & Points
A pixel refers to the smallest unit that makes up what you see on screen. It is a physical unit and screen resolutions refer to the number of pixels on your device’s screen.
An Introduction to
Content Management
Systems
In a nutshell, the CMS is the interface or presentation layer of your database which contains important information from your business. Databases aren’t easily...
Common Dimensions you should know in Responsive Web Design
The latest version of the popular CSS framework for mobile, Bootstrap 4, has breakpoints as follows: if the end user’s screen is smaller than 576 pixels, show the smartphone layout.
Explore Our Work
View our portfolio